
Cara Menambahkan Google Maps Di WordPress
Jika Anda menjalankan bisnis, organisasi, acara, atau hanya perlu memperlihatkan peta karena alasan lain, akan berguna untuk mengetahui cara menambahkan Google Maps di WordPress. Terlebih lagi, dengan plugin yang tepat, Anda bahkan dapat membuat peta khusus dan interaktif yang lebih baik menampilkan lokasi fisik Anda atau informasi penting lainnya. Dalam panduan ini, kami akan memperkenalkan Anda kepada plugin Intergeo Google Maps, alat yang sangat baik dan ramah untuk pemula. lalu kami akan menunjukkan cara menggunakannya untuk menambahkan Google Maps di WordPress. Mari lihat!
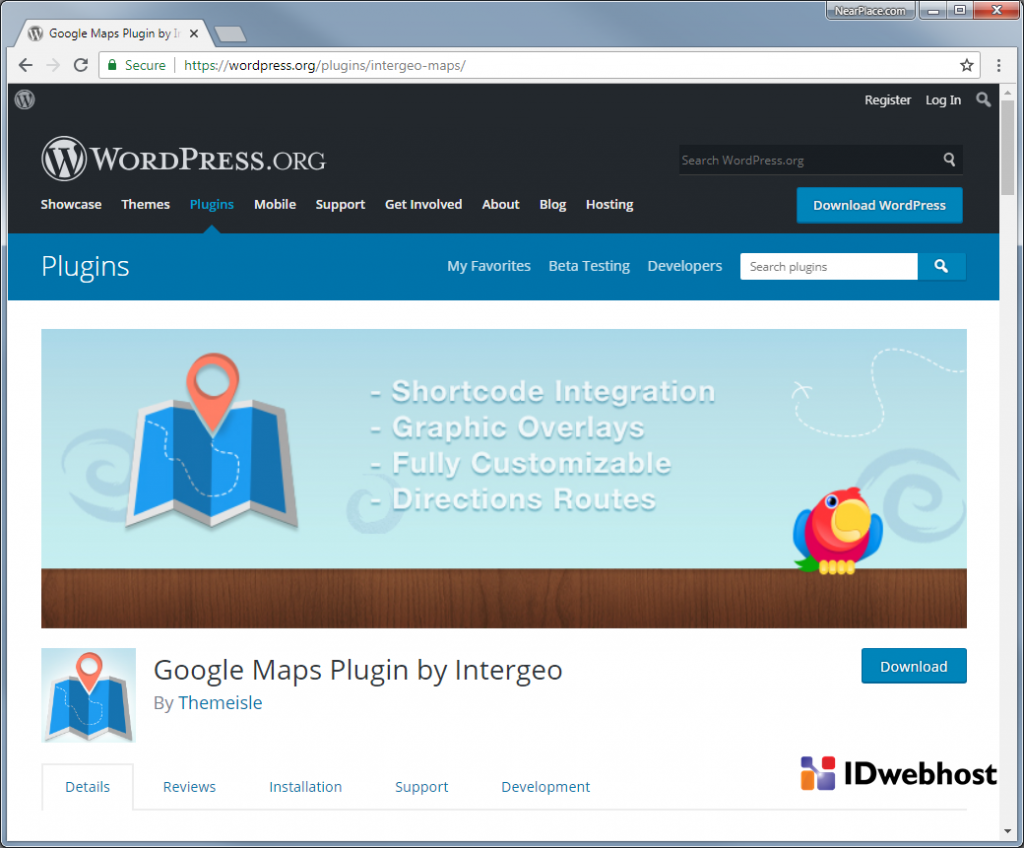
Apa itu plugin Intergeo Google Maps ?
Cara mudah untuk menambahkan Google Maps di WordPress adalah menggunakan plugin yang tepat, seperti Intergeo. Pengembang membangun plugin ini untuk membantu pengguna dengan cepat membuat dan menyesuaikan peta untuk memenuhi kebutuhan mereka. Pembuat peta dengan UI yang canggih memungkinkan Anda membuat peta sebanyak yang Anda mau, serta menyimpan, mengedit, dan bahkan mengkloningnya. Fitur Utama:
Customize elemen yang banyak pada peta Anda, termasuk posisi, tingkat zoom, dan banyak lagi.
Susun peta Anda melalui skema warna dan opsi lainnya.
Tambahkan beberapa lokasi dan penanda ke peta Anda.
Mudah digunakan.
Bagaimana Cara Menambahkan Google Maps di WordPress (dalam 3 langkah)
Sekarang, kami akan menunjukkan cara membuat peta untuk situs website Anda. Pertama, Anda ingin memasang versi gratis Intergeo di situs WordPress Anda seperti Anda menggunakan plugin lain. Kemudian, cukup ikuti langkah- langkah di bawah ini untuk menambahkan Google Maps di WordPress!
Langkah 1 : Tambahkan kunci Google Maps API Anda di WordPress
Setelah Anda memasang Intergeo, akan ada bagian baru yang disebut Intergeo Maps di bawah tab Media di dashboard Anda. Saat Anda mengunjunginya, Anda akan melihat peringatan yang meminta Anda untuk menambahkan kunci API Anda, yang harus dilakukan sebelum Anda mulai membuat peta. Untuk mendapatkan kunci ini, kunjungi Dasbor Google API. Dengan asumsi Anda sudah memiliki akun Google, Anda seharusnya dapat mengakses dasbor ini tanpa perlu mendaftar untuk apa pun. Di dalam dasbor Google API, pilih tombol Buat Proyek berwarna biru di dekat bagian atas halaman. Pilih Buat di layar berikutnya. Kemudian, Anda akan dapat memilih nama untuk proyek Anda. Klik Buat sekali lagi, dan Anda akan dibawa kembali ke dasbor. Pilih Aktifkan API dan Layanan di dekat bagian atas layar dan telusuri Pustaka API untuk “Google Maps JavaScript API”. Setelah menemukannya, pilih Aktifkan. Di layar berikutnya, klik tombol Create Credentials di sudut kanan atas. Kemudian di halaman berikutnya, pilih kredensial apa yang saya perlukan? Anda akan disajikan dengan kunci API, yang dapat anda salin sekarang. Kembali ke situs WordPress Anda dan pilih tautan di Silakan tambahkan Kunci API di sini. Tempelkan kunci Anda ke kotak Kunci Maps API. Jangan lupa menyimpan perubahan Anda! Sekarang, Anda siap untuk mulai membuat peta Anda.
Langkah 2 : Buat peta baru

Untuk membuat peta pertama Anda, pilih Tambahkan Baru dari bagian Intergeo Maps. Anda akan segera disajikan dengan banyak opsi. Hal pertama yang mungkin ingin Anda lakukan adalah memilih tombol Add Marker. Ini memungkinkan Anda menentukan lokasi untuk peta dan menempatkan penanda. Anda dapat memberi penanda judul, memilih gaya untuknya, dan memasukkan alamat. Di kotak teks, Anda juga dapat menambahkan dan memformat teks yang akan ditampilkan saat pengguna mengklik penanda. Setelah itu, Anda dapat mulai menyesuaikan peta Anda menggunakan beberapa opsi lain di dalam pembuat peta. Mari berjalan melalui setiap tab satu per satu. Baca Juga : Mengenal Tentang Google WebMasterTools
Pemosisian & Pembesaran
Untuk menetapkan tingkat zoom dan posisi tertentu untuk peta Anda, Anda cukup memperbesar peta sampel masuk dan keluar dan seret ke mana pun Anda mau. Cara Anda mengaturnya di editor adalah bagaimana itu akan ditampilkan di situs Anda. Anda juga dapat mengubah jenis peta, dan memutuskan apakah Anda ingin pengguna dapat menyeret dan memperbesarnya sendiri.
Kontrol
Di bagian Kontrol, Anda dapat memutuskan jenis pilihan apa yang tersedia bagi pengguna. Ini termasuk apakah mereka dapat menggeser peta (pan berarti menyeret peta untuk mengubah lokasinya) dan jika mereka memiliki opsi street view.
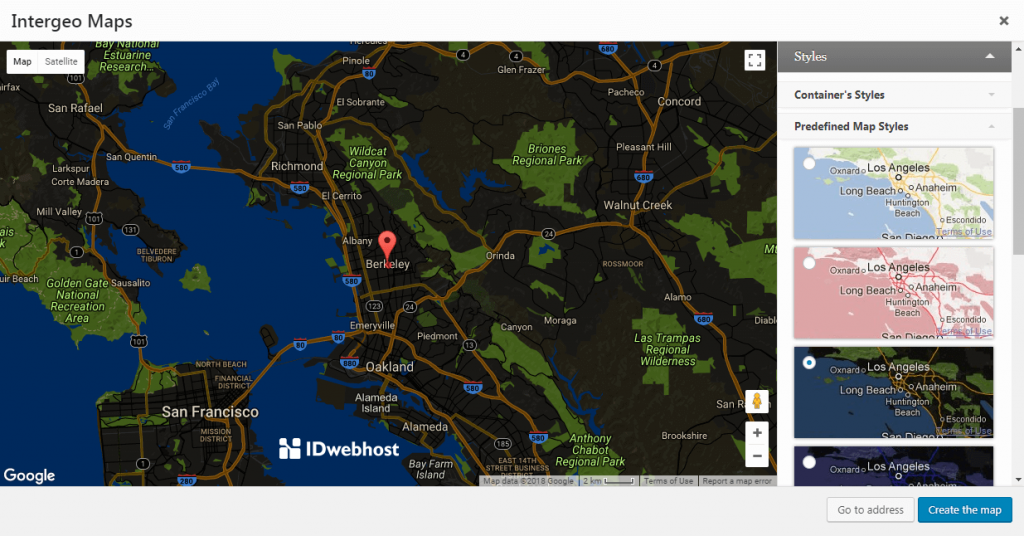
Desain
Di bagian Desain, Anda dapat menyesuaikan tampilan peta Anda. Anda dapat mengubah lebar dan tinggi wadah, serta menambahkan gaya. Anda juga dapat memilih dari beberapa gaya peta yang telah ditentukan atau bahkan membuat sendiri. Jika Anda memilih Intergeo versi premium, Anda akan memiliki akses ke tab dan pengaturan tambahan. Namun, dengan menyesuaikan pengaturan di atas, Anda harus dapat membuat peta yang bergaya dan berguna bagi pengunjung Anda.
Langkah 3 : Tempatkan peta di situs Anda

Setelah peta Anda disempurnakan dengan sempurna, jangan lupa untuk menyimpannya. Setelah Anda melakukannya, Anda akan melihatnya muncul di halaman utama Intergeo Maps, bersama dengan tombol untuk mengedit, menyalin, atau menghapus peta. Juga akan ada bidang teks. Bidang ini berisi kode pendek yang dapat Anda gunakan untuk memasukkan peta Anda di situs Anda. Anda dapat menempatkannya di halaman atau posting, atau bahkan di sidebar atau footer menggunakan widget Teks. Cukup salin kode pendek dan tempelkan ke editor. Itu dia! Peta Anda sekarang akan ditampilkan dengan sempurna di ujung depan situs Anda. Anda dapat menggunakan metode ini untuk menempatkan peta yang sama di banyak tempat atau bahkan menambahkan berbagai peta ke situs Anda. Hanya itu yang diperlukan untuk menambahkan Google Maps di WordPress.